Google Core Web Vitals Update – What to Expect
It’s that time of year again. Nearly. A Google update! This time around, it’s all about user experience with the Google Core Web Vitals Update, set to roll out in May 2021.
What Has Google Said?
Google has told us that all three of the Core Web Vitals benchmarks should be met in order to pass the test for the ranking signal boost this May. The other page experience search signals should be covered too (if you want to give your website the best chance of performing well).
As ever, Google is erring on the mysterious side and we haven’t had all of the juicy details revealed to us yet. However, they have given us some key information.
“The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”

“At Google Search, our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis.”
What are the Current Page Experience Ranking Factors?
Google already has existing search signals, with which the new Core Web Vitals will be combined. These include:
- Mobile – Mobile-Friendliness
- Security – HTTPS-security
- Safety – Safe-Browsing
- Non-Intrusive – Intrusive Interstitial Guidelines
What are the New Core Web Vitals?
Core Web Vitals are a set of specific factors that Google uses for evaluating whether a web page provides a good overall user experience. As we have mentioned, these all need to be met in order to take hold of the ranking signal boost rolling out this May. These consist of:
- Loading (LCP – Largest Contentful Paint) – Ensure that the content on your page loads rapidly
- Interactivity (FID – First Input Delay) – When a user engages and interacts with a page, ensure it is quick to respond
- Visual Stability (CLS – Cumulative Layout Shift) – A measurement of how content shifts around as the page loads, while users are interacting with it

To dig into the details, LCP measures the speed at which a page’s primary content is loaded. This should happen within 2.5 seconds of landing on a page. Put simply, this is when the majority of what you can see on a page has loaded.
FID measures the speed at which users are able to interact with a page after landing on it. This should happen within 100 milliseconds. Broken down, it is the time between when a user first clicks on something and the response.
CLS measures how often users experience unexpected layout shifts. Pages should maintain a CLS of less than 0.1 to avoid bad user experiences. In short, this is the page shifting around when users are trying to click on something.
Where Can I Measure My Core Web Vitals?
Google now has six ways to measure core web vitals. Spoilt for choice! If you don’t quite understand some of the tools, a simple solution is to enter your website URL into PageSpeed Insights and see what the performance comes back with on mobile and desktop. For Core Web Vitals results specifically, look out for the small blue ribbons.
If you’d like to dig deeper into your data, the six measurement tools consist of:
- Pagespeed Insights
- Chrome UX Report
- Google Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
Our personal favourites are Lighthouse and PageSpeed Insights, which correlate together.
PageSpeed Insights is capable of measuring the core web vitals in both sections of its report, since it has been upgraded to make use of Lightbox 6.0. The blue ribbons in the report indicate the core web vitals. PageSpeed Insights includes optimisation suggestions, which can come in pretty handy if you want to know what you should do next.
Lighthouse goes into a little more detail, with overviews of LCP, CLS and also TBT (total blocking time). The total blocking time pairs up nicely with FID, the third core web vitals metric.
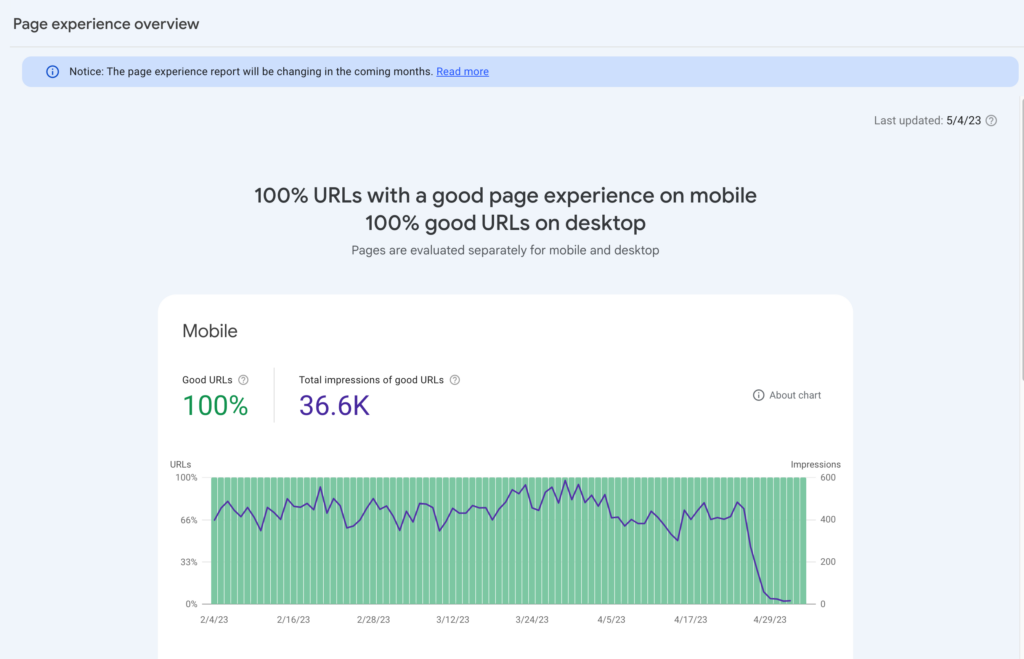
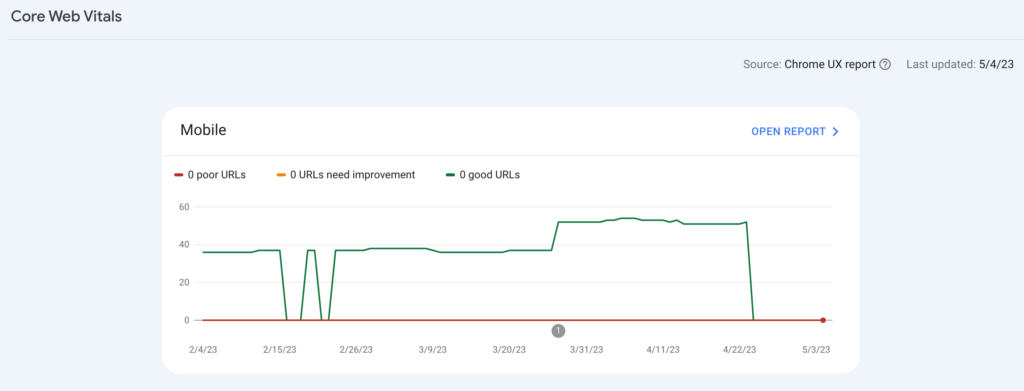
Google Search Console provides great information too, with overviews of specific URLs throughout your whole website.
To get the best overall picture of how your website is performing, we recommend checking it within all six of the measurement tools. This will allow you to iron out any creases and make the most informed decisions. Each of the tools will provide you with further insights and advice as to how to optimise your website for the core web vitals.
How Will the Update Affect Your Website?
Don’t panic too much, we don’t expect to see any major drops in website traffic or rankings if you haven’t met every single criterion. However, if you want Google to reward your website and see performance improvements, we would strongly recommend optimising your website for the Core Web Vitals Google update.
Google has brushed over the idea of visual indicators in search results for optimised websites, appearing in the form of badges. You really need to be on your A-game to get this, covering all of the requirements. We all want a well-done badge, right?
Here’s Googles John Mueller on the subject:
“The general guideline is we would also like to use this criteria to show a badge in search results, which I think there have been some experiments happening around that.
And for that, we really need to know that all of the factors are compliant. So if it’s not on HTTPS then essentially even if the rest is OK then that wouldn’t be enough.”
How to Prepare for the Google Update
So there you have it, a round-up of what to expect in the upcoming May 2021 Google Update. If you haven’t already, start measuring your website performance and make the necessary changes to get your website optimised on the core web vitals. This all takes time, so make a start today. No time to waste!
You won’t regret optimising your website search signals for page experience. If you want a little help to get started, get in touch with our Birmingham digital experts today.
Side note – Google is also bringing out updates around AMP – so keep an eye out for that too.
“The change for non-AMP content to become eligible to appear in the mobile Top Stories feature in Search will also roll out in May 2021. Any page that meets the Google News content policies will be eligible and we will prioritize pages with great page experience, whether implemented using AMP or any other web technology, as we rank the results.”